响应式网站是指能够在手机、电脑、平板等各种设备中实现兼容,展现最佳的显示效果的网站类型。下面举例说明:
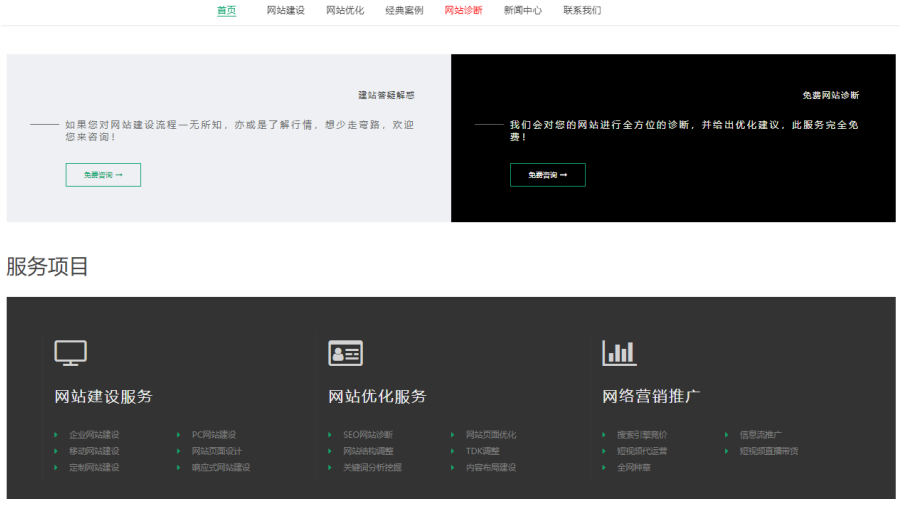
电脑端展示样式:

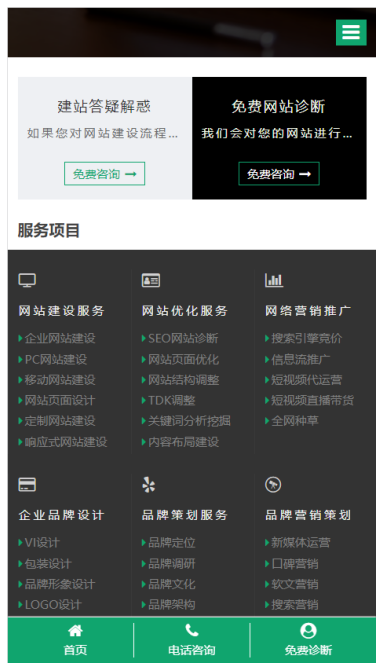
移动端展示样式:

我们可以看到pc和移动是两种展现样式。这样最大程度上能给用户带来比较好的浏览体验。
响应式网站建设的优点和缺点是什么呢?
首先我们需要了解对于开发者来说,响应式网站是共用一套网站框架(html),通过媒体选择器调整不同屏幕宽度下的网站展现,就会应为兼容产生更多的css代码。
接下来我们将优缺点进行分别说明!!!
响应式网站的优点:
响应式网站可以很好的兼容大部分的设备展示,就不需要单独开发移动端网站,节约了开发成本,对于资金不充裕的用户来说是很好的选择。
响应式网站的缺点:
响应式网站是使用一个网站框架,一般是以pc网站为基础,在此基础上进行移动端的适配,但是因为它是一个折中的方案。在移动端的展示效果无法与单独的移动站相比的,需要摈弃很多设计。在开发中为了兼容,也增加了很多代码!不方便日后的维护。所以对于拥有足够资金,又需要更好的展示效果的用户,建议PC和移动单独开发比较好!
通过响应式网站建设优点和缺点的介绍我们需要有个更清楚的认知,选择最适合自己的。
1、不需要兼容:单独移动端开发、PC端开发。
2、需要兼容但是资金不充裕:响应式开发
3、需要兼容资金充裕:pc移动共同开发
4、移动端seo:单独的移动站比响应式好








